Веб-разработчик
Надежный путь в IT
- Спикеры курса
разработчики крупных российских компаний: «Газпромбанк.Тех», Самолёт, VK и других
- Удобный график
Учитесь, когда вам удобно, без риска быть отчисленным
- Практика в тренажёрах
поможет отточить навыки перед выполнением основных заданий
Абсолютно новый формат обучения
- Приближенный к реальной работе
Курс «Веб-вёрстка» подготовит вас к реальной работе на рынке за счёт методики 4C/ID. Новый формат обучения уже показал результаты.
- Лучше вовлекает в процесс
В среднем студенты быстрее возвращаются к обучению и сдают первое домашнее задание на 70% быстрее, чем в старом формате, уже на пятый день.
- Помогает учиться более эффективно
Благодаря новому формату вы будете тратить на обучение на 23% меньше времени. При этом в портфолио вы сможете добавить на 30% больше работ по сравнению со старым форматом.
- Мотивирует на достижение целей
После введения нового формата количество трудоустройств выросло на 33%, а средние оценки выросли на 23% по сравнению со старым форматом.
На PHP создают бэкенд — «мозги» сайтов и веб-приложений
PHP-разработчики проектируют онлайн-банки, сервисы доставки, интернет-магазины и другие полезные продукты, которыми мы пользуемся каждый день.

Кому подойдёт курс
- Новичкам
Если вы совсем не умеете программировать, — курс поможет вам с нуля и на практике освоить востребованную профессию. А если вы уже пробовали изучать код самостоятельно, то на курсе вы структурируете знания и отточите навыки на реальных проектах.

- Тем, кто хочет сменить профессию
Освоите веб-разработку с нуля и сможете заниматься тем, что нравится. Повысите свой доход, перейдёте на удалёнку и будете создавать продукты, которыми пользуются миллионы людей.


Составили программу курса с учётом актуальных требований работодателей в 2025 году
Мы полностью обновили образовательную программу — изучили вакансии, пообщались с тимлидами Альфа-Банка, Самоката, Магнита, Райффайзенбанка, Азбуки Вкуса и сделали курс максимально актуальным для 2024 года. Внутри только те знания, которых ждут от джунов прямо сейчас.
Программа курса
- 250 часов теории
- 310 часов практики
- 60+ проектов
- Регулярно мониторим рынок и обновляем курс
- Погружение в профессию
-
Погружение в веб-разработку Узнаете, как работает компьютер и интернет, познакомитесь с профессией веб-разработчика и основными инструментами.
- Введение
- Работа компьютера
- Работа интернета
- Инструменты разработчика
- Как искать ответы на вопросы
- Командная работа
-
- Фронтенд-разработка
-
Веб-вёрстка Научитесь создавать полноценные адаптивные и анимированные страницы.
- Подготовка контента к публикации
- Вёрстка контентного блока
- Вёрстка информационного блока
- Вёрстка гибкого компонента
- Вёрстка раздела страницы
- Вёрстка формы
- Адаптивное декорирование
- Вёрстка адаптивных разделов
- Разработка интерфейсных анимаций
- Подготовка вёрстки к продакшну
-
JavaScript Научитесь анимировать верстку, сможете настраивать взаимодействие с сервером и создавать простые веб-приложения.
- Введение
- Переменные и простые выражения
- Boolean, условные операторы
- Функции. Основы
- Введение в DOM
- Циклы и массивы
- Работа с массивами
- Встроенные функции работы с массивами
- Объекты
- Расширенный DOM
- Работа с формами
- Встроенные объекты и функции
- Подключение библиотек
- Хранение данных в браузере
- Работа с сервером
- Обработка ошибок
- Модули
- Event loop и асинхронная разработка
- Классы
-
TypeScript и инструменты разработчика Освоите востребованный язык программирования TypeScript, которым пользуется большинство фронтенд-разработчиков.
- Node.js и npm
- Сборка
- TypeScript. Основы языка
- Классы и ООП
- Дженерики
- Утилитарные типы
- Тестирование
-
React.js (на выбор) Научитесь создавать и тестировать React-компоненты с использованием хуков, сможете строить серьёзные веб-приложения с нуля.
- Введение в React.js
- Вёрстка на React
- Логика в React-компонентах
- Данные в приложении
- Структура проекта
- Routing на React
- Тестирование
- Оптимизация
- SSR
-
Vue.js (на выбор) Научитесь разрабатывать полноценные веб-приложения на Vue 3 с использованием Composition API, Pinia и vue-router.
- Основы Vue
- Взаимодействие между компонентами
- Взаимодействие со страницей
- Добавление хранилища Pinia
- Тестирование компонентов
- Организация структуры и кода проектов
- Nuxt и SSR
- Vue 2 vs Vue 3
-
- Бэкенд разработка на PHP
-
PHP-разработчик. Базовый уровень Научитесь писать работающий, чистый код на PHP, сможете работать с функциями, классами, базами данных.
- Введение в программирование на PHP
- Переменные, числа и boolean
- Условные операторы и булева алгебра
- Строки и массивы
- Циклы
- Функции: создание и использование
- Рекурсия, callback и анонимные функции
- Классы, методы и объекты
- Наследование и абстрактные классы
- Интерфейсы и полиморфизм
- Модификаторы доступа, геттеры и сеттеры
- HTML/CSS
- Разделение приложения на файлы
- Работа с файлами и с сетью
- Обработка ошибок, Exceptions и логи
- Протокол HTTP
- Обработка GET- и POST-запросов, header, куки и сессии
- REST и RESTful API
- Язык запросов SQL
- Работа с базами данных в PHP
- Фреймворк Laravel
-
PHP-фреймворк Laravel Познакомитесь с принципами работы фреймворка, роутингом, настроите взаимодействие с базой данных, подключите шаблонизатор Blade. Научитесь писать и тестировать сложную бизнес-логику.
- Введение, установка и первичная настройка
- Контроллеры, экшны и роутинг
- Работа с базами данных. ORM-система Eloquent
- Работа с шаблонами. Шаблонизатор Blade
- Формирование ответа (Response)
- Работа с формами
- Обработка запроса (Request)
- Сервисы: создание и использование
- Работа с событиями
- Встроенные возможности Laravel
- Реализация авторизации
- Интеграция с внешними сервисами
- Тестирование и отладка Laravel-приложений
- Создание администраторской панели
-
Ваше будущее резюме
Должность
Веб-разработчик на PHPНавыки
- Программирую на PHP 7
- Знаю HTML/CSS
- Работаю с базами данных MySQL
- Понимаю и применяю ООП в проектах
- Понимаю принципы работы сети, GET- и POST-запросов
- Работаю в командной строке
- Работаю с файловой системой
- Знаю PHP-фреймворка Laravel
- Программирую на TypeScript
- Работаю со сборщиками Webpack, Vite
- Умею писать тесты на Jest и Vitest
- Владею React.js/Vue.js
- Придерживаюсь принципов DRY и соблюдаю кодстайл
- Понимаю свою роль в команде разработки и умею конструктивно доносить свою точку зрения
Инструменты
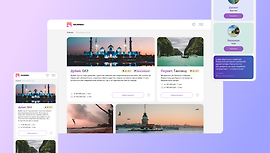
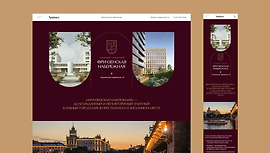
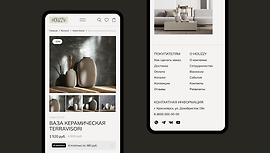
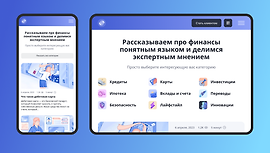
Студенты делают проекты коммерческого уровня
Как проходит обучение
- Получаете знания в удобном темпе
Курсы состоят из тематических видео, текстовых материалов, тестов и тренажёров. Учиться можно в любое время, а доступ к материалам останется у вас навсегда.
- Выполняете задания
Теорию закрепите на практике и поработаете с проектами, которые максимально приближены к реальным. В результате сможете применять навыки на задачах, которые потом встретятся в работе.
- Получаете обратную связь
Наставник проверит ваше задание в течение 24 часов с момента отправки работы. Если возникнут вопросы, он ответит на них прямо на платформе и в чате.
- Учебные материалы всегда под рукой
Вы можете проходить обучение в мобильной версии платформы прямо с телефона — весь прогресс сохранится.

Кроме технических навыков, вы прокачаете софт скилы
- Поймёте, как устроена работа в IT-команде
Благодаря уникальной методике обучения вы узнаете, как IT-команды работают над проектами. А ещё — вы будете работать над задачами, с которыми реально сталкиваются веб-разработчики в начале карьерного пути.
- Коммуникативные навыки
Научитесь чётко понимать задачи, взаимодействовать с наставником, а также уверенно презентовать и защищать свои идеи и решения в коде.
- Навыки планирования
Благодаря практическим работам с подробными инструкциями вы научитесь грамотно организовывать свою работу по шагам, по понятному алгоритму.
- Навыки поиска решения проблем
Узнаете, как работать с документацией и самостоятельно искать ответы на вопросы.
Спикеры курса доступно объяснят даже сложные темы
Поддержим вас на пути к новой профессии
-
Наставники
Помогут с трудными заданиями, проверят ваши работы и подскажут, как сделать их лучше.
-
Координаторы
Помогут сориентироваться на платформе и решить организационные вопросы.
-
Служба заботы
Поможет установить лицензионные программы и решить технические вопросы.
Дополнительные форматы обучения
- Уникальные кейсы в портфолио
Помимо основных проектов, вы расширите своё портфолио дополнительными работами от реальных заказчиков.
- Тренажёры
Перед решением основных заданий вы можете потренироваться в интерактивном тренажёре. Это позволит вам более плавно погрузиться в практику.
- Вебинары
Общаетесь с экспертами, разбираете код и задаёте вопросы на онлайн-встречах с фрилансерами и разработчиками крупных компаний.
Выберите тариф обучения
-
-
16 месяцев обучения
-
140 практических работ
-
60+ проектов в портфолио
-
Поможем найти работу или вернём деньги
-
10 индивидуальных консультаций с кураторами
-
2 консультации с практикой по кейсам в портфолио
-
Консультации с разработчиками Газпромбанк.Тех или другими тимлидами
-
-
-
16 месяцев обучения
-
140 практических работ
-
60+ проектов в портфолио
-
Поможем найти работу или вернём деньги
-
10 индивидуальных консультаций с кураторами
-
2 консультации с практикой по веб-вёрстке
-
Консультации с разработчиками Газпромбанк.Тех или другими тимлидами
-
-
-
16 месяцев обучения
-
140 практических работ
-
60+ проектов в портфолио
-
Поможем найти работу или вернём деньги
-
10 индивидуальных консультаций с кураторами
-
2 консультации с практикой по веб-вёрстке
-
2 консультации с разработчиками Газпромбанк.Тех или другими тимлидами
-
2 бонусных курса
-
Часто задаваемые вопросы
-
Я никогда не разрабатывал сайты. У меня получится?
Конечно! У вас всё получится даже без специальных знаний, главное — не забывайте практиковаться. С трудными задачами помогут эксперты, которые будут сопровождать вас на протяжении всего курса.
Наш онлайн-курс высоко оценили студенты. Его средняя оценка — 4,9 из 5 на основе 2110 отзывов. -
Смогу ли я совмещать работу и обучение?
Да, вы можете заниматься в свободное от работы время. Однако, чтобы пройти курс за 16 месяцев, мы советуем уделять обучению по 2 часа в день. Но такой график не обязательно соблюдать, вы можете проходить курс в удобном темпе.
-
Какой компьютер потребуется для учёбы?
- Операционная система: Windows 10.0 или выше, macOS 10.15 или выше, Linux — актуальные версии ОС.
- Процессор: 4-ядерный процессор 2,5 Ггц и выше.
- Жесткий диск: от 18 Гб свободного места.
- Оперативная память: от 4 Гб и выше.
- Видеокарта: Intel HD Graphics 4000 и выше, Nvidia 330m и выше, ATI Radeon HD 4850 и выше.
- Разрешение экрана: для комфортной работы желательно 1920×1080.
- Стабильное подключение к сети с устройства (рекомендованная скорость от 20 Мбит).
-
Нужно ли устанавливать программы для работы на курсе?
Заранее ничего скачивать не нужно. Во время курса мы поможем вам установить весь необходимый софт для работы.
-
Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
-
Нужно ли знать английский?
Совсем необязательно. Названия встроенных функций и выражений на языках программирования вы запомните в процессе. А незнакомые фразы можете перевести с помощью Google Translate. К тому же у вас будет доступ к урокам и материалам онлайн-платформы для изучения английского. Сможете подтянуть грамматику и расширить словарный запас.
-
Хватит ли мне проектов в портфолио по окончанию профессии?
Да, об этом не волнуйтесь. К концу обучения у вас будет портфолио из самых разных типов проектов:
- сайты с возможностью купить товар или услугу, записаться на мероприятие;
- стриминговые сервисы с музыкой, подкастами, фильмами и сериалами;
- платформы для обработки данных клиентов компании, документов, счетов.
-
Я смогу работать из дома?
Конечно! Многие компании предлагают удалёнку на постоянной основе. Вам не придётся ездить в офис: главное — быть на связи с командой. А если хотите самостоятельно выбирать проекты и заказчиков, для вас всегда доступны фриланс-платформы.
-
Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
-
Сколько платят на фрилансе за создание сайтов?
Зависит от масштабов проекта. Например, на портале Хабр Фриланс вы можете найти заказы на вёрстку от 30 000 рублей и на разработку интернет-магазина, которая может стоить сотни тысяч. Иногда требуется не просто создать сайт «под ключ», а поправить что-то в существующем коде. Такие заказы стоят недорого. Но если брать сразу несколько таких в месяц, у вас появится хороший дополнительный источник заработка.

Получите до за рекомендацию курса
Друзья получат максимальную скидку, а вы — 10% с каждой их покупки.
- Санкт-Петербург
- Алматы
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
- Вологда
- Гомель
- Ижевск
- Иркутск
- Калининград
- Кемерово
- Киров
- Краснодар
- Курск
- Липецк
- Махачкала
- Оренбург
- Пенза
- Ростов
- Рязань
- Саратов
- Сочи
- Ставрополь
- Сургут
- Тверь
- Тольятти
- Томск
- Тула
- Тюмень
- Ульяновск
- Хабаровск
- Чебоксары



 Войти
Войти
 Каталог
Каталог

















































⭐ 97,5% участников довольны курсом
2 отзыва