Профессия
UX/UI-дизайнер
9 месяцев обучения для старта карьеры с нуля 
- ★ 4,8 из 5
оценка курса на основе 413 отзывов
- 4 проекта в портфолио
работы по брифу от крупных компаний
- Подготовим к выходу на рынок
поможем с резюме, добавим в закрытый чат с вакансиями
UX/UI-дизайнер делает сервисы удобными
Он проектирует интерфейсы сайтов и приложений, чтобы они были красивыми и понятными для пользователя. Чтобы регистрация занимала минимум времени, кнопки стояли в нужном месте, а на главном экране можно было разобраться без инструкции.

Изучайте UX/UI-дизайн на практике
- Выбирайте сложность заданий
Начнёте с простых задач или сразу возьмётесь за сложные кейсы. Будете получать баллы за задания и переходить на новый уровень к большим проектам.
- Практикуйтесь на реальных задачах рынка
Вас ждут проекты, которые каждый день выполняют UX/UI-дизайнеры. Сделали — можете брать похожий заказ на фрилансе и зарабатывать.

- Получайте обратную связь от куратора-эксперта
Во время обучения вам будет помогать личный наставник в чате. Он будет давать фидбэк по практике и поможет пройти курс до конца.
Учитесь у лучших дизайнеров страны

Figma — ключевой софт для UX/UI-дизайнеров, особенно начинающих. Поэтому в программе мы сделали упор именно на него, чтобы после обучения вы уверенно пользовались самым востребованным инструментом.
После обучения вы соберёте сильное резюме
Должность
UX/UI-дизайнерНавыки
- Анализировать конкурентов и тренды
- Проводить исследования поведения пользователей
- Создавать структуру и навигацию продукта
- Делать дизайн сайтов и приложений
- Готовить макеты для разработчиков
- Адаптировать дизайн под мобильные устройства
- Анализировать удобство дизайна для аудитории
- Использовать нейросети в работе
Инструменты
Работы участников курса
В программе — всё, что нужно для трудоустройства
Программа профессии
- 85 часов теории
- 39 практических заданий
- 4 проекта в портфолио
- Новая программа 2024 года
- Базовые навыки
-
Figma с 0 до PRO 7 заданий, 38 видео
- Установка программы и знакомство с её версиями
- Инструменты Figma и их применение в задачах: от прототипирования до создания иконок и макета страницы
- Элементы интерфейса
- Компоненты и Auto Layout
- Работа с адаптивными макетами
- Полезные плагины
- Работа с FigJam
-
- UX/UI-дизайн
-
1-й этап. Основы дизайна 5 заданий, 30 видео
- Иерархия и структура интерфейсов
- Базовые правила типографики и работы с цветом
- Создание сбалансированных композиций
- Сочетание элементов интерфейса в дизайне
- Работа с иконками в интерфейсе и создание своего набора иконок
- В итоге: создадите музыкальное приложение со своей любимой музыкой
-
2-й этап. Основы веб-дизайна 10 заданий, 50 видео
- Основы веб-дизайна в десктопной и адаптивных версиях
- Что такое UI-kit и как его использовать
- Проектирование макетов под паттерны человеческого поведения и восприятия
- Сторителлинг на странице и общение с пользователем
- Анализ конкурентов и целевой аудитории
- Основы коридорного тестирования
- В итоге: создадите 2 лендинга. Один с использованием UI-kit от заказчика, другой — с нуля
-
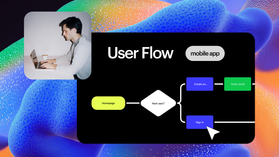
3-й этап. Проектирование многостраничных сайтов 7 заданий, 55 видео
- Проектирование пользовательского пути (User Flow)
- Анализ пользовательского пути и концепция JTBD (Job To Be Done)
- Дизайн форм для заполнения
- Подготовка макетов к разработке и сбор UI-kit
- В итоге: спроектируете пользовательский путь и создадите дизайн многостраничного сайта с десктопной и мобильной версиями
-
⚡️Первые коммерческие заказы Выход на фриланс-площадку
- Сможете брать первые простые заказы на фрилансе для дополнительной практики и пополнения портфолио
-
4-й этап. E-commerce и углубление в UX-дизайн 10 заданий, 50 видео
- Исследование и понимание целевой аудитории. Глубинное интервью
- Сбор User Stories и Job Stories
- Проектирование e-commerce-проектов
- Проведение юзабилити-тестирования
- В итоге: проанализируете аудиторию, проведёте юзабилити-тестирование и на основе полученных данных создадите интернет-магазин
-
Итоговый проект Работа с крупным заказчиком
- Пройдёте все этапы работы дизайнера над проектом по заданию от ведущей продуктовой компании: от уточнения брифа до прототипирования проекта
- Презентуете своё решение команде экспертов и получите обратную связь
- Добавите в портфолио проект от реального заказчика
-
- Дополнительно
-
Нейросети для дизайнера Полезные уроки про ИИ-инструменты
- Узнаете, как сейчас применяются нейросети в дизайне и что важно знать про авторские права при использовании ИИ
- Будете знакомиться с новыми нейросетями для быстрой и удобной работы на каждом этапе обучения
-
Презентация итоговых проектов Возможность онлайн-защиты
- Пройдёте 9 уроков по презентации проектов, которые помогут подготовиться к публичному выступлению
- Презентуете итоговый проект экспертам и заказчику проекта. Получите обратную связь и полезный опыт выступления
-
Год английского в подарок Доступ к материалам онлайн-школы английского языка Skillbox
- Изучите методику ускоренного запоминания слов и грамматики
- Пройдёте персональную программу, которая поможет заговорить с нуля
-
Ваша карьера после курса
- UX/UI-дизайнер
Будете работать над интерфейсами сервисов на позиции Junior+. Сможете быстро вырасти в профессии и начать больше зарабатывать.
- Веб-дизайнер
Сможете разрабатывать сайты и приложения для бизнеса. Будете работать на стыке дизайна, аналитики и UX/UI.
- Продуктовый дизайнер
Перейдёте от работы с интерфейсами к разработке сервисов с нуля. Сможете создать своё приложение или отвечать за развитие сервиса в команде.
- Дизайнер интерфейсов
Будете разрабатывать структуру экранов для новых сервисов и обновлять пользовательские сценарии в существующих. Сможете получать дополнительный доход на фрилансе.
Вам может понравиться
Часто задаваемые вопросы
-
Я никогда не занимался дизайном и не проходил курсы по UX/UI. У меня получится?
Да. Мы составили программу таким образом, чтобы студенты без опыта в дизайне смогли плавно погрузиться в сферу. На уроках спикеры будут подробно объяснять темы понятным для новичков языком. А дополнительные материалы и глоссарий с новыми терминами помогут разобраться в сложных местах и задачах.
-
Сколько часов в неделю мне нужно будет уделять обучению платформе?
Всё зависит только от вас. В среднем пользователи занимаются от 3 до 8 часов в неделю. Чем больше времени вы будете уделять обучению UX/UI-дизайну на платформе, тем быстрее сможете найти новую работу.
-
Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Все они — опытные digital-дизайнеры. Специалисты прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
-
Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
- Санкт-Петербург
- Алматы
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
- Вологда
- Гомель
- Ижевск
- Иркутск
- Калининград
- Кемерово
- Киров
- Краснодар
- Курск
- Липецк
- Махачкала
- Оренбург
- Пенза
- Ростов
- Рязань
- Саратов
- Сочи
- Ставрополь
- Сургут
- Тверь
- Тольятти
- Томск
- Тула
- Тюмень
- Ульяновск
- Хабаровск
- Чебоксары




 Войти
Войти
 Каталог
Каталог












Отзывы
35 отзывов