Фулстек-разработчик на JavaScript
Стань универсальным разработчиком
- ★ 4,6 из 5
рейтинг курса на основе 117 567 оценок
- 58+ проектов
От реальных заказчиков из разных сфер бизнеса
Абсолютно новый формат обучения
- Приближенный к реальной работе
Курс «Веб-вёрстка» подготовит вас к реальной работе на рынке за счёт методики 4C/ID. Новый формат обучения уже показал результаты.
- Делает процесс обучения быстрее
Благодаря новому формату студенты сдают первое домашнее задание на 70% быстрее, чем раньше. Вам не придётся подолгу сидеть над домашкой. Освоили теорию — сразу закрепили новый навык на практике.
- Помогает учиться более эффективно
Благодаря новому формату вы будете тратить на обучение на 23% меньше времени. При этом в портфолио вы сможете добавить на 30% больше работ по сравнению со старым форматом.
- Объясняет сложные вещи просто
Учиться программировать не всегда легко. Благодаря простым и доступным примерам успеваемость студентов Skillbox выросла на 24%, а количество трудоустройств увеличилось на 33%.
Разработчик, который может всё
Фулстек-разработчики создают сайты «под ключ»: разрабатывают видимую часть (фронтенд) и всю серверную логику (бэкенд). Такие специалисты особенно востребованы на рынке — ведь они могут заменить сразу нескольких разработчиков и взять на себя каждый этап создания проекта.

Кому подходит курс
- Новичкам
С нуля и на понятных примерах изучите все самые актуальные технологии фронтенда и бэкенда. Получите практический опыт на реальных проектах, поддержку от наставника и помощь в трудоустройстве.

- Тем, кто сам изучает веб-разработку
Систематизируете знания и закрепите навыки на проектах коммерческого уровня. Получите код-ревью от опытных разработчиков.


Составили программу курса с учётом актуальных требований работодателей в 2024 году
Мы полностью обновили образовательную программу: изучили вакансии, пообщались с тимлидами «Альфа-Банка», «Самоката», «Магнита», «Райффайзенбанка», «Азбуки Вкуса» — и сделали курс максимально актуальным для 2024 года. Внутри только те знания, которых ждут от джунов прямо сейчас.
Программа курса
- 200 часов теории
- 290 часов практики
- +50 проектов
- Регулярно мониторим рынок и обновляем курс
- Вводный курс
-
Погружение в Веб-разработку Узнаете, как работают компьютер и интернет, познакомитесь с профессией фулстек-разработчика и основными инструментами.
- Введение
- Работа компьютера
- Работа интернета
- Инструменты разработчика
- Как искать ответы на вопросы
- Командная работа
-
- Фронтенд
-
Веб-вёрстка Научитесь создавать полноценные адаптивные и анимированные страницы.
- Подготовка контента к публикации
- Вёрстка контентного блока
- Вёрстка информационного блока
- Вёрстка гибкого компонента
- Вёрстка раздела страницы
- Вёрстка формы
- Адаптивное декорирование
- Вёрстка адаптивных разделов
- Разработка интерфейсных анимаций
- Подготовка вёрстки к продакшну
-
JavaScript Научитесь оживлять веб-страницы, сможете настраивать взаимодействие с сервером и создавать простые веб-приложения.
- Введение
- Переменные и простые выражения
- Boolean, условные операторы
- Функции. Основы
- Введение в DOM
- Циклы и массивы
- Работа с массивами
- Встроенные функции работы с массивами
- Объекты
- Расширенный DOM
- Работа с формами
- Встроенные объекты и функции
- Подключение библиотек
- Хранение данных в браузере
- Работа с сервером
- Обработка ошибок
- Модули
- Event loop и асинхронная разработка
- Классы
-

-
- Продвинутые курсы по фронтенду
-
TypeScript и инструменты разработчика Освоите востребованный язык программирования TypeScript, которым пользуется большинство фулстек-разработчиков.
- Node.js и npm
- Сборка
- TypeScript. Основы языка
- Классы и ООП
- Дженерики
- Утилитарные типы
- Тестирование
-
React.js (на выбор) Научитесь создавать и тестировать React-компоненты с использованием хуков, сможете строить серьёзные веб-приложения с нуля.
- Введение в React.js
- Вёрстка на React
- Логика в React-компонентах
- Данные в приложении
- Структура проекта
- Routing на React
- Тестирование
- Оптимизация
- SSR
-
Vue.js (на выбор) Научитесь разрабатывать полноценные веб-приложения на Vue 3 с использованием Composition API, Pinia и vue-router.
- Основы Vue
- Взаимодействие между компонентами
- Взаимодействие со страницей
- Добавление хранилища Pinia
- Тестирование компонентов
- Организация структуры и кода проектов
- Nuxt и SSR
- Vue 2 vs Vue 3
-
Node.js Научитесь использовать JavaScript для разработки серверных программ.
- Введение
- Подготовка рабочей среды
- Hello, world!
- Решаем базовые задачи
- Асинхронный код
- Express.js
- Базы данных, реляционные ДБ
- Базы данных, нереляционные БД
- CLI-программы
- Углубляем теорию + продвинутые понятия
- Real-time & WebSockets
- Pro tips
-
Ваше будущее резюме
Должность
Фулстек-разработчикНавыки
- Владею навыками адаптивной вёрстки на HTML и CSS
- Работаю в графическом редакторе Figma
- Работаю в VS Code и CodePen
- Использую препроцессор Sass
- Работаю в системе контроля версий Git
- Владею инструментами оптимизации изображений и кода
- Верстаю по Pixel Perfect
- Работаю с базами данных
- Умею использовать npm для работы с зависимостями
- Знаю особенности Node. js
- Программирую на JavaScript, использую REST API
- Работаю с внешними API
- Создаю высоконагруженный бэкенд
- Программирую на TypeScript
- Работаю со сборщиками Webpack, Vite
- Умею писать тесты на Jest и Vitest
- Владею React.js/Vue.js
- Придерживаюсь компонентного подхода
- Коммуникабельный, понимаю свою роль в команде разработки
Инструменты
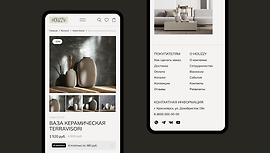
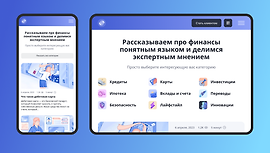
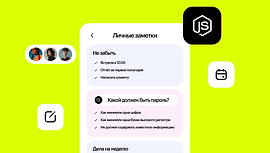
Студенты делают проекты коммерческого уровня
Как проходит обучение
- Получаете знания в удобном темпе
Курсы состоят из тематических видео, текстовых материалов, тестов и тренажёров. Учиться можно в любое время, а доступ к материалам останется у вас навсегда.
- Выполняете задания
Теорию закрепите на практике и поработаете с проектами, которые максимально приближены к реальным. В результате сможете применять навыки в задачах, которые потом встретятся в работе.
- Получаете обратную связь
Наставник проверит ваше задание в течение 24 часов с момента отправки работы. Если возникнут вопросы, он ответит на них прямо на платформе и в чате.
- А ещё — практикуетесь на реальных проектах
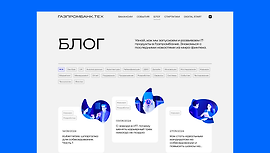
На курсе «Веб-вёрстка» вы сможете выполнять задания от фриланс-биржи «Хабр Фриланс», диджитал-агентства Whitemark и компании «Газпромбанк.Тех». Познакомитесь с процессами разных компаний и будете увереннее чувствовать себя на работе.

- Учебные материалы всегда под рукой
Вы можете проходить обучение в мобильной версии платформы прямо с телефона — весь прогресс сохранится.

Кроме технических навыков, вы прокачаете софт-скилы
- Поймёте, как устроена работа в IT-команде
Благодаря уникальной методике обучения вы узнаете как IT-команды работают над проектами. А ещё будете работать над задачами, с которыми реально сталкиваются фулстек-разработчики в начале карьерного пути.
- Коммуникативные навыки
Научитесь чётко понимать задачи, взаимодействовать с наставником, а также уверенно презентовать и защищать свои идеи и решения в коде.
- Навыки планирования
Благодаря практическим работам с подробными инструкциями, вы научитесь грамотно организовывать свою работу по шагам, по понятному алгоритму.
- Навыки поиска решения проблем
Узнаете, как работать с документацией и самостоятельно искать ответы на вопросы.
Спикеры курса доступно объяснят даже сложные темы
Поддержим вас на пути к новой профессии
-
Наставники
Помогут с трудными заданиями, проверят ваши работы и подскажут, как сделать их лучше.
-
Координаторы
Помогут сориентироваться на платформе и решить организационные вопросы.
-
HR-консультант
Поможет в поиске работы. Вместе вы составите план развития, резюме и портфолио. Консультант подготовит вас к собеседованиям и даст доступ к закрытому каналу с вакансиями.
-
Служба заботы
Поможет установить лицензионные программы и решить технические вопросы.
Дополнительные форматы обучения
- Уникальные кейсы в портфолио
Помимо выполнения основных проектов вы расширите своё портфолио дополнительными работами от реальных заказчиков.
- Тренажёры
Перед решением основных заданий вы можете потренироваться в интерактивном тренажёре. Это позволит вам более плавно погрузиться в практику.
- Вебинары
Общаетесь с экспертами, разбираете код и задаёте вопросы на онлайн-встречах с фрилансерами и разработчиками крупных компаний.
Выберите тариф обучения
-
-
11 месяцев обучения
-
123 практические работы
-
+58 проектов в портфолио
-
Поможем найти работу или вернём деньги
-
Индивидуальные консультации с кураторами
-
Консультации с практикой
-
Бонусные курсы
-
- Самый популярный
-
11 месяцев обучения
-
123 практические работы
-
+58 проектов в портфолио
-
Поможем найти работу или вернём деньги
-
10 индивидуальных консультаций с кураторами
-
2 консультации с практикой по кейсам в портфолио
-
Бонусные курсы
-
-
-
11 месяцев обучения
-
123 практические работы
-
+58 проектов в портфолио
-
Поможем найти работу или вернём деньги
-
10 индивидуальных консультаций с кураторами
-
2 консультации с практикой по кейсам в портфолио
-
2 бонусных курса
-
Часто задаваемые вопросы
-
Я никогда не разрабатывал сайты. У меня получится?
Конечно! У вас всё получится даже без специальных знаний, главное — не забывайте практиковаться. С трудными задачами помогут эксперты, которые будут сопровождать вас на протяжении всего курса.
-
Смогу ли я совмещать работу и обучение?
Да, вы можете заниматься в свободное от работы время. Однако, чтобы пройти курс за 11 месяцев, мы советуем уделять обучению по 2 часа в день. Но такой график не обязательно соблюдать, вы можете проходить курс в удобном темпе.
-
Какой компьютер потребуется для учёбы?
Операционная система: Windows 10.0 или выше, macOS 10.15 или выше, Linux — актуальные версии ОС.
Процессор: 4-ядерный процессор 2,5 Ггц и выше.
Жёсткий диск: от 18 Гб свободного места.
Оперативная память: от 4 Гб и выше.
Видеокарта: Intel HD Graphics 4000 и выше, Nvidia 330m и выше, ATI Radeon HD 4850 и выше.
Разрешение экрана: для комфортной работы желательно 1920×1080.
Стабильное подключение к сети с устройства (рекомендованная скорость — от 20 Мбит). -
Нужно ли устанавливать программы для работы на курсе?
Заранее ничего скачивать не нужно. Во время курса мы поможем вам установить весь необходимый софт для работы.
-
Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
-
Нужно ли знать английский?
Совсем не обязательно. Названия встроенных функций и выражений на языках программирования вы запомните в процессе. А незнакомые фразы можете перевести с помощью Google Translate. К тому же у вас будет доступ к урокам и материалам онлайн-платформы для изучения английского. Сможете подтянуть грамматику и расширить словарный запас.
-
Хватит ли мне проектов в портфолио по окончании профессии?
Да, за это не волнуйтесь. К концу обучения у вас будет портфолио из самых разных типов проектов:
- Сайты с возможностью купить товар или услугу, записаться на мероприятие
- Стриминговые сервисы с музыкой, подкастами, фильмами и сериалами
- Платформы для обработки данных клиентов компании, документов, счетов
-
Я смогу работать из дома?
Конечно! Многие компании предлагают удалёнку на постоянной основе. Вам не придётся ездить в офис, главное — быть на связи с командой. А если хотите самостоятельно выбирать проекты и заказчиков, для вас всегда доступны фриланс-платформы.
-
Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
-
Сколько платят на фрилансе за создание сайтов?
Зависит от масштабов проекта. Например, на портале «Хабр Фриланс» вы можете найти заказы на вёрстку от 30 000 рублей и на разработку интернет-магазина, которая может стоить сотни тысяч. Иногда требуется не просто создать сайт «под ключ», а поправить что-то в существующем коде. Такие заказы стоят недорого. Но если брать сразу несколько таких в месяц, у вас появится хороший дополнительный источник заработка.
- Санкт-Петербург
- Алматы
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
- Вологда
- Гомель
- Ижевск
- Иркутск
- Калининград
- Кемерово
- Киров
- Краснодар
- Курск
- Липецк
- Махачкала
- Оренбург
- Пенза
- Ростов
- Рязань
- Саратов
- Сочи
- Ставрополь
- Сургут
- Тверь
- Тольятти
- Томск
- Тула
- Тюмень
- Ульяновск
- Хабаровск
- Чебоксары



 Войти
Войти
 Каталог
Каталог























































⭐ 97,5% участников довольны курсом
8 отзывов