Профессия Фронтенд-разработчик
Топ-профессия с удалёнкой за 8 месяцев
- ★ 4,8 из 5
рейтинг курса на основе 14 295 оценок
- Симулятор работы в IT-компании
Брифы от «Газпромбанк.Тех», агентства WhiteMark, платформы Маруся
- 🎁 Выиграйте 1,5 млн ₽!
Участвуйте в хакатоне с крупным призовым фондом
- 6 крупных проектов
И 86+ работ для портфолио
Фронтендеры создают сайты, которыми мы пользуемся каждый день
Сайты нужны всем — от районной пекарни и барбершопа до крупного онлайн-банка и Госуслуг. Поэтому фронтенд-разработчик — одна из самых востребованных профессий в IT.

Лучшая профессия, чтобы стартовать в IT
Кому подойдёт курс
- Тем, кто хочет построить карьеру в IT
Чтобы освоить фронтенд, не требуется техническое образование, «математический» склад ума и опыт в IT — профессия максимально дружелюбна к новичкам. В Skillbox рядом с вами будут кураторы — они помогут с трудными заданиями и поддержат, если что-то не получается.

- Тем, кто хочет зарабатывать на фрилансе
Задачи на разработку или доработку сайтов — одни из самых частых на фриланс-биржах. После обучения будете сами выбирать проекты и заказчиков и сможете работать из любой точки мира.

Максимум практики и реального опыта
- Подбирайте задания под свои интересы
Настроите курс под себя: выберете задачи и уровень сложности. Сможете начать с лёгких, если учитесь с нуля, или сразу перейти к более масштабным.
- Практикуйтесь в симуляторе работы в компании
Решите задачи от «Газпромбанк.Тех», агентства WhiteMark, платформы Маруся. Получите реальный опыт и сможете брать аналогичные заказы на фрилансе.
- Добавьте в портфолио на 30% больше проектов
Благодаря новому формату вы выполните больше задач, чем на стандартном курсе, и соберёте портфолио из 86+ работ. Каждую практическую работу проверит эксперт и даст подробную обратную связь.
- Учебные материалы всегда под рукой
Вы можете проходить обучение в мобильной версии платформы прямо с телефона — весь прогресс сохранится.

Симулятор стал лауреатом премии Digital Learning 2024
Курс «Веб-вёрстка» занял 2 место в номинации «Онлайн-курсы». Жюри — эксперты современного обучения — высоко оценили концепцию и реализацию программы.
Спикеры курса доступно объяснят даже сложные темы
Ваше будущее резюме
Должность
Фронтенд-разработчикНавыки
- Владею навыками адаптивной вёрстки на HTML и CSS
- Работаю в графическом редакторе Figma
- Работаю в VS Code
- Использую препроцессор Sass
- Работаю в системе контроля версий Git
- Владею инструментами оптимизации изображений и кода
- Верстаю по Pixel Perfect
- Программирую на JavaScript, использую REST API
- Программирую на TypeScript
- Работаю со сборщиками Webpack, Vite
- Умею писать тесты на Jest и Vitest
- Владею React.js/Vue.js
- Придерживаюсь компонентного подхода
- Коммуникабельный, понимаю свою роль в команде разработки
Инструменты
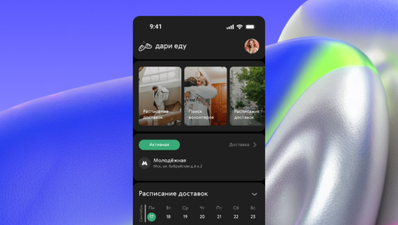
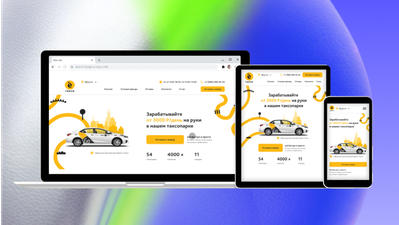
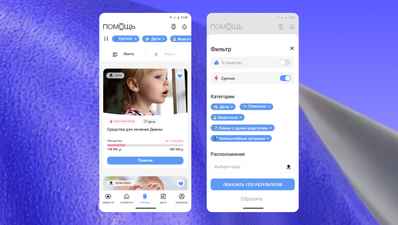
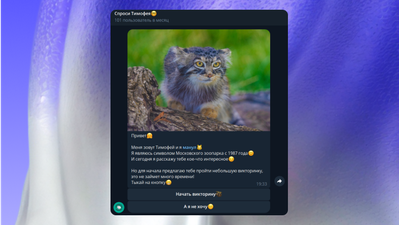
Студенты делают проекты коммерческого уровня
Программа курса
- 8 месяцев обучения
- 80% курса — практика
- 6 крупных проектов
- Регулярно мониторим рынок и обновляем курс
- Вводный курс
-
Погружение в веб-разработку Узнаете, как работает компьютер и интернет, познакомитесь с профессией фронтенд-разработчика и основными инструментами.
- Введение
- Работа компьютера
- Работа интернета
- Инструменты разработчика
- Как искать ответы на вопросы
- Командная работа
-
- Базовые курсы
-
Веб-вёрстка Научитесь создавать полноценные адаптивные и анимированные страницы.
- Подготовка контента к публикации
- Вёрстка контентного блока
- Вёрстка информационного блока
- Вёрстка гибкого компонента
- Вёрстка раздела страницы
- Вёрстка формы
- Адаптивное декорирование
- Вёрстка адаптивных разделов
- Разработка интерфейсных анимаций
- Подготовка вёрстки к продакшну
-
JavaScript Научитесь оживлять веб-страницы, сможете настраивать взаимодействие с сервером и создавать простые веб-приложения.
- Введение
- Переменные и простые выражения
- Boolean, условные операторы
- Функции. Основы
- Введение в DOM
- Циклы и массивы
- Работа с массивами
- Встроенные функции работы с массивами
- Объекты
- Расширенный DOM
- Работа с формами
- Встроенные объекты и функции
- Подключение библиотек
- Хранение данных в браузере
- Работа с сервером
- Обработка ошибок
- Модули
- Event loop и асинхронная разработка
- Классы
-

-
- Продвинутые курсы
-
TypeScript и инструменты разработчика Освоите востребованный язык программирования TypeScript, которым пользуется большинство фронтенд-разработчиков.
- Node.js и npm
- Сборка
- TypeScript. Основы языка
- Классы и ООП
- Дженерики
- Утилитарные типы
- Тестирование
-
React.js (на выбор) Научитесь создавать и тестировать React-компоненты с использованием хуков, сможете строить серьёзные веб-приложения с нуля.
- Введение в React.js
- Вёрстка на React
- Логика в React-компонентах
- Данные в приложении
- Структура проекта
- Routing на React
- Тестирование
- Оптимизация
- SSR
-
Vue.js (на выбор) Научитесь разрабатывать полноценные веб-приложения на Vue 3 с использованием Composition API, Pinia и vue-router.
- Основы Vue
- Взаимодействие между компонентами
- Взаимодействие со страницей
- Добавление хранилища Pinia
- Тестирование компонентов
- Организация структуры и кода проектов
- Nuxt и SSR
- Vue 2 vs Vue 3
-

-

Решайте первые реальные задачи на платформе Фэктори
- 300+
уникальных партнёрских задач решили студенты в рамках Фэктори
- в 2 раза
чаще других студентов трудоустраиваются участники Фэктори
- 150+
партнёров работали с Фэктори, среди которых «Ашан», «Детский мир», Россельхозбанк, Ozon, АСТ, «Газпром нефть», «Антон тут рядом», «Ночлежка» и многие другие
- 75%
студентов отмечают, что участие в проектах Фэктори помогло им достичь карьерных целей

Реальный опыт во время учебы
Поможем вам достичь карьерных целей
- За 4 года
мы трудоустроили более 20 000 студентов
- 2 200+ компаний
находятся в нашей базе работодателей
- Более 20% студентов
берут заказы на фрилансе во время обучения
Выберите тариф обучения
-
-
Бонусные курсы по подготовке к конференциям и развитию в профессии
-
56 проектов в портфолио + 6 комплексных
-
Поможем найти работу или вернём деньги
-
Профессия в подарок
-
10 индивидуальных консультаций с экспертом
-
Консультации с практикой
-
- Самый популярный
-
Бонусные курсы по подготовке к конференциям и развитию в профессии
-
56+ проектов в портфолио + 6 комплексных
-
Поможем найти работу или вернём деньги
-
Профессия в подарок
-
10 индивидуальных консультаций с экспертом
-
Консультации с практикой
-
-
-
Бонусные курсы по подготовке к конференциям и развитию в профессии
-
56 проектов в портфолио + 6 комплексных
-
Поможем найти работу или вернём деньги
-
Профессия в подарок
-
10 индивидуальных консультаций с экспертом
-
2 консультации с практикой по кейсам в портфолио
-
Вам может понравиться
Часто задаваемые вопросы
-
Я никогда не разрабатывал сайты. У меня получится?
Конечно! У вас всё получится даже без специальных знаний, главное — не забывайте практиковаться. С трудными задачами помогут эксперты, которые будут сопровождать вас на протяжении всего курса.
-
Смогу ли я совмещать работу и обучение?
Да, вы можете заниматься в свободное от работы время. Однако чтобы пройти курс за 9 месяцев, мы советуем уделять обучению по 2 часа в день. Но такой график необязательно соблюдать, вы можете проходить курс в удобном темпе.
-
Какой компьютер потребуется для учёбы?
Операционная система: Windows 10.0 или выше, macOS 10.15 или выше, Linux — актуальные версии ОС.
Процессор: 4-ядерный процессор 2,5 Ггц и выше.
Жесткий диск: от 18 Гб свободного места.
Оперативная память: от 4 Гб и выше.
Видеокарта: Intel HD Graphics 4000 и выше, Nvidia 330m и выше, ATI Radeon HD 4850 и выше.
Разрешение экрана: для комфортной работы желательно 1920×1080.
Стабильное подключение к сети с устройства (рекомендованная скорость от 20 Мбит). -
Нужно ли устанавливать программы для работы на курсе?
Заранее ничего скачивать не нужно. Во время курса мы поможем вам установить весь необходимый софт для работы.
-
Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
-
Нужно ли знать английский?
Совсем необязательно. Названия встроенных функций и выражений на языках программирования вы запомните в процессе. А незнакомые фразы можете перевести с помощью Google Translate. К тому же у вас будет доступ к урокам и материалам онлайн-платформы для изучения английского. Сможете подтянуть грамматику и расширить словарный запас.
-
Хватит ли мне проектов в портфолио по окончанию профессии?
Да, за это не волнуйтесь. К концу обучения у вас будет портфолио из самых разных типов проектов:
- сайты с возможностью купить товар или услугу, записаться на мероприятие;
- стриминговые сервисы с музыкой, подкастами, фильмами и сериалами;
- платформы для обработки данных клиентов компании, документов, счетов.
-
Я смогу работать из дома?
Конечно! Многие компании предлагают удалёнку на постоянной основе. Вам не придётся ездить в офис — главное, быть на связи с командой. А если хотите самостоятельно выбирать проекты и заказчиков, для вас всегда доступны фриланс-платформы.
-
Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
-
Сколько платят на фрилансе за создание сайтов?
Зависит от масштабов проекта. Например, на портале Хабр Фриланс вы можете найти заказы на вёрстку от 30 000 рублей и на разработку интернет-магазина, которая может стоить сотни тысяч. Иногда требуется не просто создать сайт «под ключ», а поправить что-то в существующем коде. Такие заказы стоят недорого. Но если брать сразу несколько таких в месяц, у вас появится хороший дополнительный источник заработка.

Получите до за рекомендацию курса
Друзья получат максимальную скидку, а вы — 10% с каждой их покупки.
- Санкт-Петербург
- Алматы
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
- Вологда
- Гомель
- Ижевск
- Иркутск
- Калининград
- Кемерово
- Киров
- Краснодар
- Курск
- Липецк
- Махачкала
- Оренбург
- Пенза
- Ростов
- Рязань
- Саратов
- Сочи
- Ставрополь
- Сургут
- Тверь
- Тольятти
- Томск
- Тула
- Тюмень
- Ульяновск
- Хабаровск
- Чебоксары



 Войти
Войти
 Каталог
Каталог



























































⭐ 97,5% участников довольны курсом
Жаль, что доступ к курсам даётся на определённый срок. По крайней мере, когда я брал профессию Frontend-разработчика, доступ, по-моему, давался на три года. Для меня это недостаточный срок, чтобы качественно изучить весь материал. Хотя, может быть, проблема во мне.
11 отзывов